Pastinya Anda yang menggeluti dunia pemasaran digital sudah tidak asing lagi dengan istilah landing page, mungkin anda sedang mencari bagaimana cara membuat landing page yang benar.
Landing page sendiri berfungsi untuk membantu meningkatkan daya beli dengan mengubah pengunjung situs Anda menjadi konsumen.
Hanya dengan menggunakan landing page, Anda tidak perlu memahami bahasa pemrograman seperti PHP, Java, atau HTML untuk membuat sebuah website halaman penjualan yang menarik perhatian konsumen.
Menurut saya, untuk membuat sebuah landing page Anda sebaiknya menggunakan CMS WordPress, dikarenakan lebih mudah di otak atik.
Terlebih lagi saat ini sudah banyak plugin wordpress yang memudahkan Anda untuk membuat landing page.
Di Indonesia sendiri menurut saya hanya ada dua plugin landing page yang memiliki kelas dunia, yaitu Landingpress & Landingkit. Silahkan dibaca-baca. Saya tidak akan membahasnya disini.
Pada Intinya kedua plugin tersebut akan sangat membantu Anda dalam membuat halaman penjualan kelas dunia. Silahkan buktikan sendiri.
Pada ulasan berikut ini, Saya akan menjelaskan tentang cara membuat landing page dan juga beberapa tips untuk meningkatkan daya beli konsumen.
Pengertian Landing Page
Landing page adalah sebuah halaman di website atau di blogspot yang di desain khusus sesuai keinginan penggunanya yang bertujuan untuk meningkatkan daya beli konsumen terhadap produk yang di jual.
Jadi ketika Anda merancang sebuah strategi pemasaran digital. Seperti melakukan promosi melalui email atau menggunakan fitur iklan di Instagram, Anda dapat mengarahkan calon konsumen menuju halaman website (landing page).
Perbedaan Landing Page dengan Home Page
Lalu apa perbedaan landing page dengan home page? Pasti pertanyaan pertama yang muncul di benak Anda adalah seperti itu.
Home page sendiri adalah halaman depan sebuah situs ketika pengunjung mengetikan domain di sebuah browser internet.
Sedangkan landing page bisa jadi merupakan salah satu dari halaman situs tersebut atau bisa juga merupakan halaman pertama dari situs yang berdiri sendiri.
Secara umum, tujuan dari home page adalah agar pengunjung dapat memahami bisnis Anda secara menyeluruh.
Pada halaman home page, Anda dapat menyertakan berbagai halaman terkait informasi dari bisnis yang Anda miliki, seperti About Us, Contact Us, Our Product, dan lain sebagainya.
Berbeda dengan halaman landing page yang tujuannya agar pengunjung situs dapat segera membuat sebuah keputusan, contohnya berupa pembelian produk.
Untuk lebih lengkapnya lagi, berikut adalah beberapa perbedaan dari Home page dan Landing Page.
Home Page
- Pengunjung situs akan diarahkan langsung ke halaman utama, contohnya seperti www.gammaadvertisa.co.id.
- Fungsi dari home page adalah untuk memberikan informasi tentang bisnis tersebut secara menyeluruh.
- Di home page telah tersedia link jika ingin pergi ke halaman-halaman lainnya.
- Pengunjung dari situs tersebut bisa mempelajari semua produk yang ditawarkan pada halaman home page.
Landing Page
- Pengunjung situs akan langsung diarahkan ke salah satu halaman yang ada di situs Anda, contohnya seperti https://gammaadvertisa.co.id/jasa-landingpage/
- Landing page berfungsi untuk menerima pengunjung dari satu atau lebih chanel pemasaran, seperti iklan, email, dan sebagainya.
- Pada landing page hanya fokus ke sebuah halaman tertentu, contohnya seperti halaman contacts us atau halaman our products dan halaman penjualan.
- Di halaman landing page biasanya pengunjung akan mengambil sebuah tindakan sesuai isi fungsi dari halaman tersebut, seperti melakukan pembelian atau mengisi sebuah formulir.
Jenis-Jenis Landing Page
- Lead Generation Landing Page
Landing page jenis ini memiliki tujuan untuk mengumpulkan informasi atau identitas diri dari pengunjung situs Anda, seperti nama, nomor telepon, email, dan sebagainya.
Feedback dari pengunjung yang mengisi identitas tersebut biasanya berupa ebook gratis, layanan konsultasi gratis, dan lain sebagainya.
- Click Through Landing Page
Sedangkan untuk landing page jenis ini bertujuan sebagai media bagi pengunjung situs untuk melakukan transaksi pembelian.
Biasanya pada jenis landing page ini terdapat Call to Action (CTA) yang berfungsi untuk mendorong para pengunjung untuk membeli produk yang Anda tawarkan di situs.
Selain itu, biasanya sebuah landing page click through sudah di lengkapi dengan plugin membership untuk otomatisasi setiap orderan.
Tips dan Cara Membuat Landing Page DI WordPress
Mungkin ini akan cukup panjang dan melelahkan, tapi anda wajib tau. Saya akan membahas dua cara membuat landing page di wordpress dengan menggunakan plugin dan tips agar landing page makin kece.
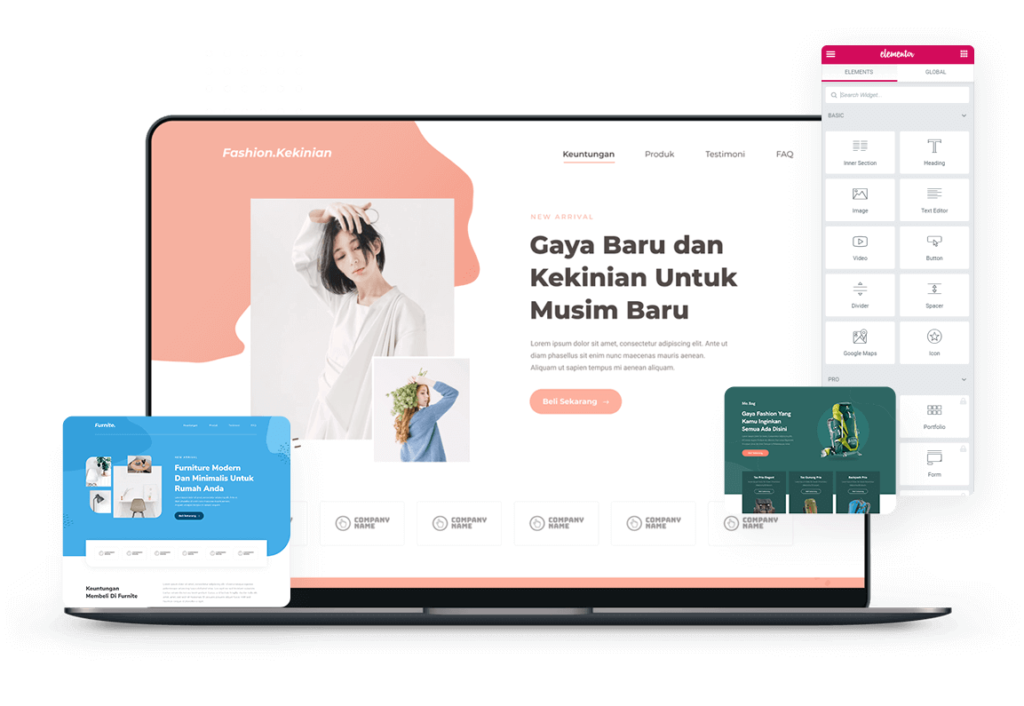
Cara Membuat Landing Page Dengan Elementor
Untuk membuat landing page dengan elementor sangatlah mudah. Ingat ya, saya tidak bilang sangat bagus, karena untuk bagus butuh skill masing-masing. Kalau mau simpel dan hasil bagus kombinasikan dengan Landingkit Elementor.
#1. Persiapan Membuat Landing Page dengan Elementor
- Instal Wordperss Terlebih Dahulu
Elementor hanya bisa jalan di cms wordpress aja ya, jadi plis jangan tanya lagi, apakah ini bisa di instal di blogspot. 🙁
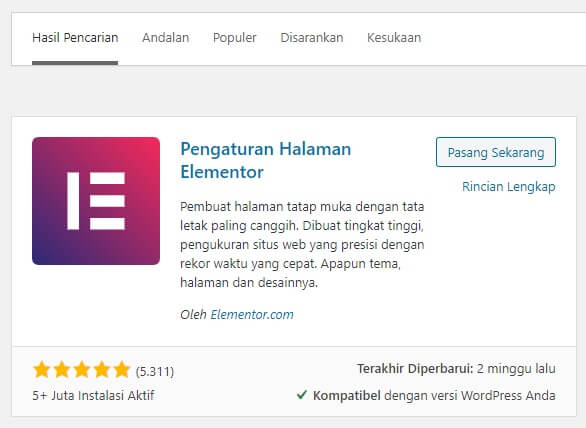
- Instal Plugin Elementor
Silahkan instal dulu plugin elementor pada website wordprss Anda. Pake yang gratisan aja. Caranya. Masuk ke Plugin –> Tambah Baru –> Ketik Elementor –> Pasang

- Instal Landingkit (Optional)

Landingkit elementor adalah kumpulan template yang mudah anda kostum dengan elementor, ini yang sering di pakai para digital marketer untuk membuat halaman penjualan yang ciamik.
#2. Setting Landing Page Via Elementor
- Menambah Halaman
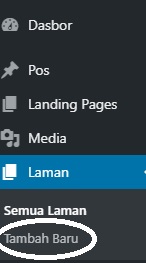
Tambahkan halaman baru dengan cara pilih, Halaman/page –> Tambah Halaman Baru

- Edit dengan Elementor
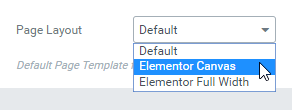
Kemudian tinggal pilih edit dengan elementor halaman tersebut, Pilih icon gear yang berada di paling kiri dan kemudian rubah layoutnya ke elementor canvas. Agar landing page blank.

- Menambah Element pada Elementor
Selanjutnya tinggal menambahkan element pada landing page Anda, disini dituntut kreatifitas masing-masing ya.
Silahkan pilih icon folder dan pilih add template.
Silahkan klik/short pada bagian block. Disini bagian intinya, silahkan pilih menu dropdown. Ini untuk membuat block sesuai keinginan anda.
Setidaknya 6 standar minimal block landing page yang wajib anda buat. Header, Hero, Service/Layanan, block testimoni, portfolio yang pernah di buat dan terakihir adalah footer.
#3. Kustom Block Elementor
Selanjutnya anda tinggal mengkustom landing page sesuai selera, sesuaikan fontnya, rubah gambar, masukin video jika ada, ubah warna sesuai branding Anda dan tambahkan background agar lebih ciamik.
Jangan lupa juga untuk menyesuaikan tampilan landing page dengan tampilan mobile friendly. Kebanyakan orang lupa point ini. Caranya liat disini.
Landing page Anda sudah jadi, tapi sebelum di publish sebaiknya di pilih preview dulu ya.
Cara Membuat Landing Page Dengan Beaver Builder
Selain menggunakan plugin elementor, plugin gratis lain yang bisa Anda gunakan untuk mendesain landing page adalah Beaver Builder.
Plugin ini asik, dengan template yang sudah disediakan Anda hanya perlu menarik beberapa elemen tertentu seperti baris, kolom, atau tulisan sesuai dengan letak yang Anda inginkan.
Menurut saya ini Beaver Builder lebih mudah, namun jelas tidak begitu unik, karena template udah di sediakan.
Berikut ini adalah cara membuat landing page website menggunakan plugin Beaver Builder.
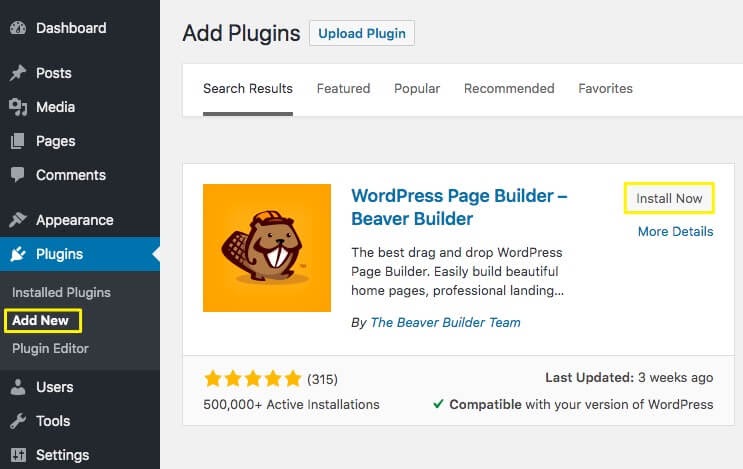
- Instal Plugin Beaver Builder

Instal Plugin Langkah pertama tentu Anda harus memastikan bahwa sudah memasang dan mengaktivasi plugin Beaver Builder. Setelah berhasil terpasang, Anda dapat membuka menu setting Beaver Builder untuk melakukan pengaturan konfigurasi.
- Aktivasi Lisensi
Kalau sudah masuk ke halaman menu setting, Anda bisa membuka opsi “License” lalu klik tombol “Enter License Key”. Kode lisensi tersebut bisa Anda dapatkan setelah membuat akun Beaver Builder.
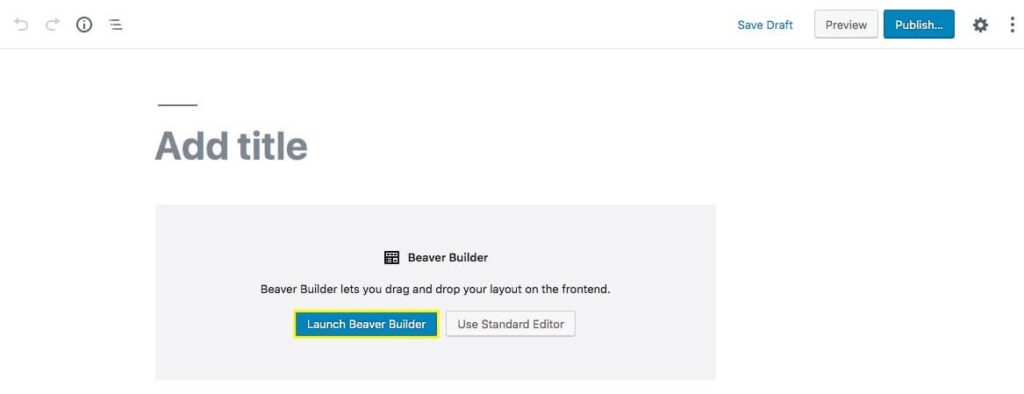
- Add New Page

Langkah selanjutnya yaitu membuka menu Pages lalu klik “Add New” untuk membuat landing page dengan tema WordPress yang telah disediakan.
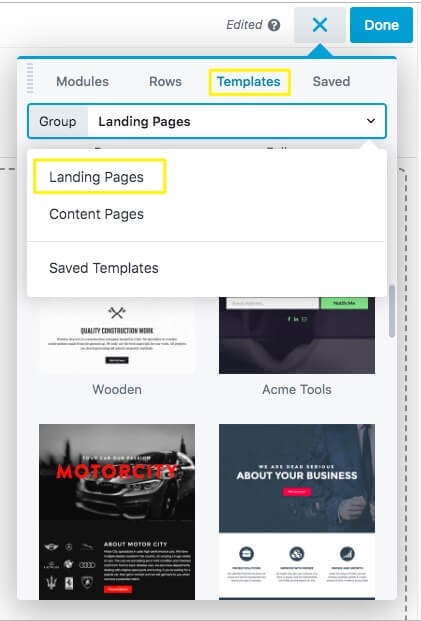
- Sesuaikan Template Beaver Builder Sesuai Kebutuhan
Kemudian Anda bisa memilih template Full-width di kolom “Page Attributes” dan menulis judul landing page sesuai kebutuhan lalu klik Save.

Nantinya akan muncul template halaman yang sudah Anda pilih sebelumnya. Anda bisa klik tombol “Add” untuk mengubahnya menjadi tab template.
- Custum Template
Selanjutnya Anda bisa melakukan kustomisasi dengan menambah atau mengurangi kolom yang terdapat di template tersebut sesuai kebutuhan website.
Setelah menyesuaikan jumlah kolom yang dibutuhkan, sekarang Anda bisa mengganti teks, warna background, gambar, hingga menyesuaikan lebar dan tinggi dari kolom tersebut.
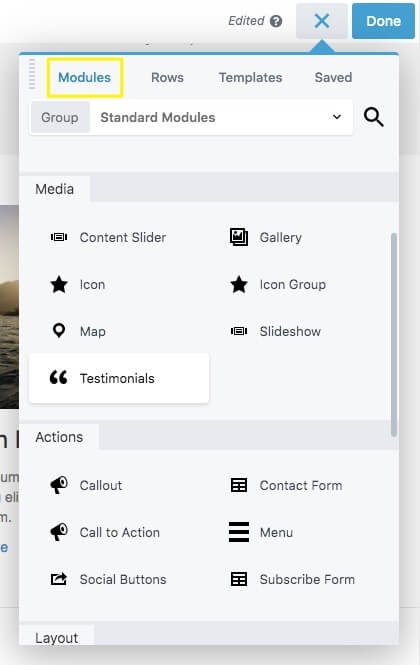
Selain itu anda bisa memilih modul, misalkan melampirkan modul testimoni, menambah call to action, subscribe form & lain sebagainya. Intinya anda sangat mudah untuk mengcustom template tersebut.

- Menyesuaikan Konten Sesuai Kebutuhan

Dan langkah yang terakhir adalah dengan menambahkan isi dari konten yang dibutuhkan pada landing page tersebut.
Disini anda bisa mengedit semua modul yang Ada, misalkan dengan merubah text ataupun mengubah gambar dan lain sebagainya.
Jika dirasa sudah cukup puas dengan desainnya, Anda bisa menekan tombol “Done” yang terletak di pojok atas layar Anda.
Tips Membuat Landing Page
Biasanya perusahaan startup membuat sebuah landing page dengan konsep yang semenarik mungkin agar mendapatkan perhatian dari para pengunjungnya.
Beberapa tips membuat sebuah landing page yang menarik dapat Anda pelajari pada pembahasan dibawah ini.
- Desain Rapi dan Bersih
Salah satu tujuan dibuatnya landing page adalah agar pengunjung bisa membeli produk yang ditawarkan dengan mudah.
Tentunya untuk mencapai tujuan tersebut sebuah website harus memiliki halaman yang terlihat rapi dan juga bersih.
Jangan lupa untuk memilih kombinasi warna yang tepat, karena menurut penelitian bahwa warna dapat mempengharuhi psikologi calon pembeli.
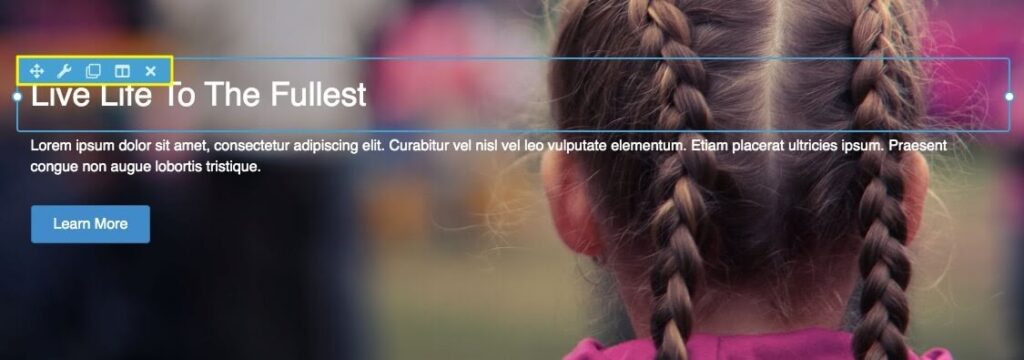
- Manfaatkan Header untuk Promosi
Seperti yang sudah Saya jelaskan sebelumnya, landing page juga bisa digunakan sebagai media untuk melakukan pemasaran atau promosi.
Anda bisa menggunakan bagian header yang terdapat di halaman website untuk menampilkan tawaran yang menarik untuk produk Anda.
Misalkan dengan langsung menambah tombol checkout pada header, agar orang yang memang sudah paham dan ingin membeli bisa langsung menekan tombol order.
Saya liat beberapa vendor produk digital sudah mulai menempatkan tombol checkout di header. Maybe karena orang mulai malas baca ya. Pengen langsung beli.
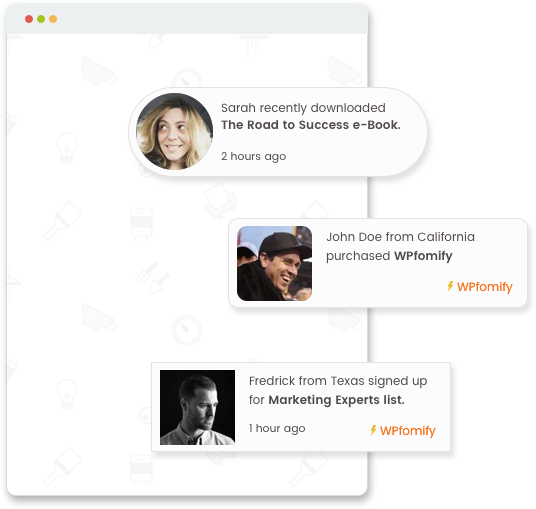
- Menampilkan Notifikasi Social Prooft
Social prooft juga dapat mempengaruhi minat seseorang untuk membeli, coba perhatikan beberapa vendor produk digital menggunakan plugin notifikasi pada landing page mereka.
Misalnya ; 8 jam yang lalu telah terbeli produk A, atas nama …. dari Gorontalo.
Mengunakan notifikasi social prooft ini akan membuat landing page ada serasa hidup terus.
Coba gunakan wpfomify lebih mudah.

- Mobile Friendly
Menurut data yang terdapat di google site, sebagian besar pengguna internet Indonesia mengakses internet di android maupun iOS.
Maka dari itu, Anda harus memanfaatkan data tersebut dengan membuat sebuah landing page yang mudah untuk diakses pada perangkat mobile.
Sebenarnya masih banyak banget tips membuat landing page agar terlihat profesional, cuman sayang klo di jelaskan disini akan sangat panjang sekali.
Sekian dulu dari saya tentang Cara membuat landing page gratis di atas bisa Anda pahami dengan mudah dan cepat.
Cara-cara tersebut bisa Anda gunakan tanpa perlu mempelajari coding yang tentunya jauh lebih rumit. Dengan membuat landing page, Anda bisa meningkatkan jumlah pengunjung dan juga konsumen yang menggunakan produk Anda.